JavaScript (JS)| Var, Let & Const | Complete Guide
In this article, I'll walk you through some differences between var, let, and const. Stay tuned!
To Understand the difference between var, let & const we must be clear about scope in JavaScript. I have already discussed the Scope in detail in my article JavaScript Preparation Cheat Sheet. Please, go through it once to know more about Scope.
But I will try to explain it again in short here. I will discuss the global scope and local or functional scope.
Scope
Scope is a range or accessible area of any value or expression. Values declared out of any scope are treated as Global Scope whereas, values or expressions defined under any scope { } are treated as Local or Block scope. Similarly, values or expression defined under the scope of function is known as Functional scope.
Let's quickly see through an easy example
let a = 10; // Global Scope
if (a === 10) {
let b = 30; // Local or Block Scope
let result = sum(a, b)
console.log(result);
}
function sum(x, y) {
let sum = 0 // Functional Scope
return sum + x + y
}
Var

var is used to declare variables in JS. The scope of var lies in both global scope as well as local scope or functional scope. As the var variable is not local or block scope, var can be accessed before it is been initialized this is called Hoisting.
Because var declarations are processed before any code is executed, declaring a variable anywhere in the code is equivalent to declaring it at the top. This also means that a variable can appear to be used before it's declared. This behavior is called "hoisting", as it appears that the variable declaration is moved to the top of the function or global code.
// Example1
var a;
a =2
// Example 2
a =2
var a;
Here, Example1 & Example2 both work fine. As ultimately var a will be executed much before its execution and it will move to the top.
If you wish to learn more about hoisting refer to my blog JavaScript Preparation Cheat Sheet.
var animal = 'tiger'
Remember: Var is outdated and not recommended to use in JS anymore. As it may lead you to give nightmare in production if not handled properly.
Let & Const

let & const is also used to declare the variables in JS. Both are block scope local variables. But the only difference between let and const is with const you cannot change the value once it is intialized. Because var has some limitation of hoisting and because of this weird behavior of JS, ECMAScript introduced two new types let & const in ES6 (2015).
// CODE
let a = 5;
if (a === 5) {
let a = 6;
console.log(a); // 6
}
console.log(a); // 5
/// OUTPUT
6
5
As we can see from example that a is again declared in the if statement. The scope of inside a lies within the scope. Hence, output first appears to be 6, and as soon as control came outside the block. value of a remains 5.
Let us see if we try to access the variable before the declaration.
With var
1 console.log(a); // undefined
2 var a = 1;
Though we have declared and initialized the variable in the 2nd line and trying to access the variable in the 1st line, still we are getting the value as undefined which is only of the data type in JS.
With let
console.log(a); // ReferenceError: Cannot access 'a' before initialization
let a = 1;
With const
console.log(a); // ReferenceError: Cannot access 'a' before initialization
const a = 1;
And with let and const we can clearly see that on declaring and initializing the variable in the 2nd line and trying to access the variable in the 1st line, JS throws an error as ReferenceError: Cannot access 'a' before initialization. This helps developers to write less buggy code and by mistakes also we can access the variable first. This is because both are block and local scope variables.
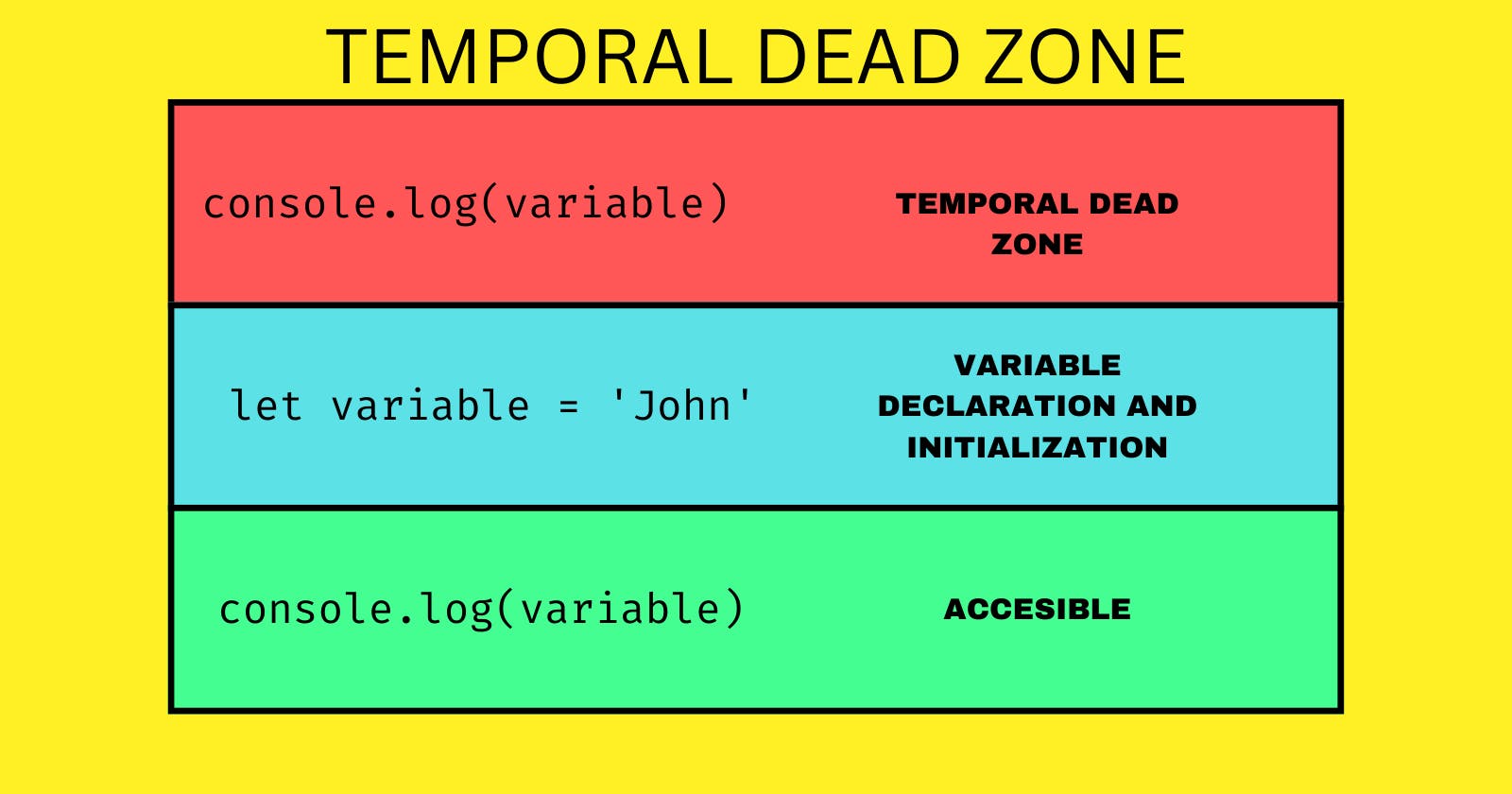
Temporal Dead Zone (TDZ)

Let us understand TDZ with the help of an example. As we are getting Reference Error on accessing variable before initializing, this is all happening because of the TDZ behavior.
console.log(a); // ReferenceError: Cannot access 'a' before initialization
let a = 1;
let and const both fall into the TZD category. Until the code execution reaches the line where the variable is declared and initialized if in any case, we want to access the variable before its initializing throws a Reference Error, this concept is called Temporal Dead Zone.
